|
Size: 1804
Comment:
|
← Revision 7 as of 2016-09-05 14:34:06 ⇥
Size: 3355
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 12: | Line 12: |
| || {{{BoxView}}} is a filled rectangle || 74 || || {{{Frame}}} is a Layout descendant that can contain a single view or another layout. Background is white on iPhone, but transparent on the others. || 72 || |
|
| Line 15: | Line 17: |
=== ColorLoopPage === Page 61 Concepts: 1. Colorizing text Classes: No new classes here. === ColorList === Page 62 Concepts: A more painful way of creating the colorized text of the previous program Classes: No new classes. === ReflectedColors === Page 65 Concepts: 1. Reflection (See the .GetRuntimeFields() call) 1. ScrollView - actually scrolling the page. 1. Luminosity of the font used to determine background color. 1. Used the Device to get a named font size {{{GentNamedSize}}}. Classes: 1. ScrollVew |
|
| Line 30: | Line 67: |
| === BlackCat === Page |
=== FramedTextPage === Page 75 |
| Line 35: | Line 72: |
| 1. ? | This is just a Demo of {{{BoxView}}}and {{{Frame}}}ed text. |
| Line 39: | Line 76: |
| 1. ? | 1. {{{BoxView}}} 1. {{{Frame}}} |
| Line 41: | Line 79: |
| === ColorBlocks === Page |
=== SizedBoxView (Can be skiped) === Page 78 - 80 |
| Line 46: | Line 84: |
| 1. ? | 1. Demo's BoxView as only content. 1. Demo's BoxView default 40x40 size. 1. Demo's WidthRequest and HeightRequest properties used for LayoutOpotions.Left|Right|Center. They contain "Request" because they are a request (over ridden by .Fill for example) and because Width and Height are read only. Classes: No new classes. === ColorBlocks === Page 80 - 81 Note: Spend time on this one as it is an excellent example of a more complex layout. Concepts: 1. Nested Layout concepts 1. String.Format |
| Line 50: | Line 103: |
| 1. ? | No new classes. |
| Line 52: | Line 105: |
| === ColorList === Page |
=== BlackCatPage === Page 83 - 86 |
| Line 57: | Line 111: |
| 1. ? | 1. Scrolling text 1. Reflection to get a text file resource - that is a text file stored in the program as a resource. 1. Reading from a Stream using a StreamReader 1. using - I may have used this before, but this is a good place to talk about the using construct to define scope. |
| Line 61: | Line 119: |
| 1. ? === ColorLoop === Page Concepts: 1. ? Classes: 1. ? === FramedText === Page Concepts: 1. ? Classes: 1. ? === ReflectedColors === Page Concepts: 1. ? Classes: 1. ? === SizedBoxView === Page Concepts: 1. ? Classes: 1. ? |
1. {{{ScrollView}}} allows a page to flow outside of the viewable area of the screen and for you to scroll through the page. |
Chapter 4 Notes (start on "Frame and BoxView)
Title: Scrolling the Stack
Summary
All about scrolling a page that doesn't fit on the screen.
Programming Concepts Summary
Concept |
Page |
New Layouts were introduced: AbsoluteLayout, Grid, RelativeLayout, StackLayout, we'll be focusing on StackLayout |
60 |
Scrolling content - Using LayoutOptions.[Start|Center|End|Fill]AndExpand to allow the element that will scroll to fill the space |
70 |
Reflection and Linq to objects to create a list of Labels that show the results of different options |
72 |
BoxView is a filled rectangle |
74 |
Frame is a Layout descendant that can contain a single view or another layout. Background is white on iPhone, but transparent on the others. |
72 |
Programs
ColorLoopPage
Page 61
Concepts:
- Colorizing text
Classes:
No new classes here.
ColorList
Page 62
Concepts: A more painful way of creating the colorized text of the previous program
Classes: No new classes.
ReflectedColors
Page 65
Concepts:
Reflection (See the .GetRuntimeFields() call)
ScrollView - actually scrolling the page.
- Luminosity of the font used to determine background color.
Used the Device to get a named font size GentNamedSize.
Classes:
VerticalOptionsDemo
Page
Concepts:
Linq to objects to create an IEnumerable<Label> set.
- Reflection
Classes: No new classes yet.
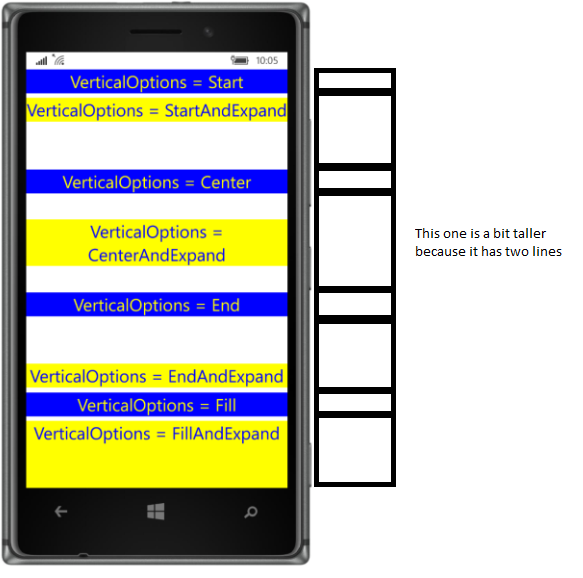
The image below shows the output. The Blue background text labels fit exactly the text contained in them. The yellow background text labels contain a label that has the "AndExpand" appended. These labels are not a different size (except the last one) but occupy a more spacious spot on the screen. The last one is a FillAndExpand and it actually does change the size of the Label because it fills the available space.

FramedTextPage
Page 75
Concepts:
This is just a Demo of BoxViewand Frameed text.
Classes:
BoxView
Frame
SizedBoxView (Can be skiped)
Page 78 - 80
Concepts:
Demo's BoxView as only content.
Demo's BoxView default 40x40 size.
Demo's WidthRequest and HeightRequest properties used for LayoutOpotions.Left|Right|Center. They contain "Request" because they are a request (over ridden by .Fill for example) and because Width and Height are read only.
Classes:
No new classes.
ColorBlocks
Page 80 - 81
Note: Spend time on this one as it is an excellent example of a more complex layout.
Concepts:
- Nested Layout concepts
- String.Format
Classes:
No new classes.
BlackCatPage
Page 83 - 86
Concepts:
- Scrolling text
- Reflection to get a text file resource - that is a text file stored in the program as a resource.
Reading from a Stream using a StreamReader
- using - I may have used this before, but this is a good place to talk about the using construct to define scope.
Classes:
ScrollView allows a page to flow outside of the viewable area of the screen and for you to scroll through the page.
